首先创建一个窗体,将GridControl控件拖到窗体中.
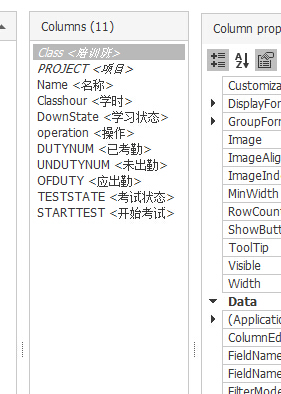
然后 Click here to change view -> Convert to -> BandedGridView Run Designer 按照正常的手法添加Columns.

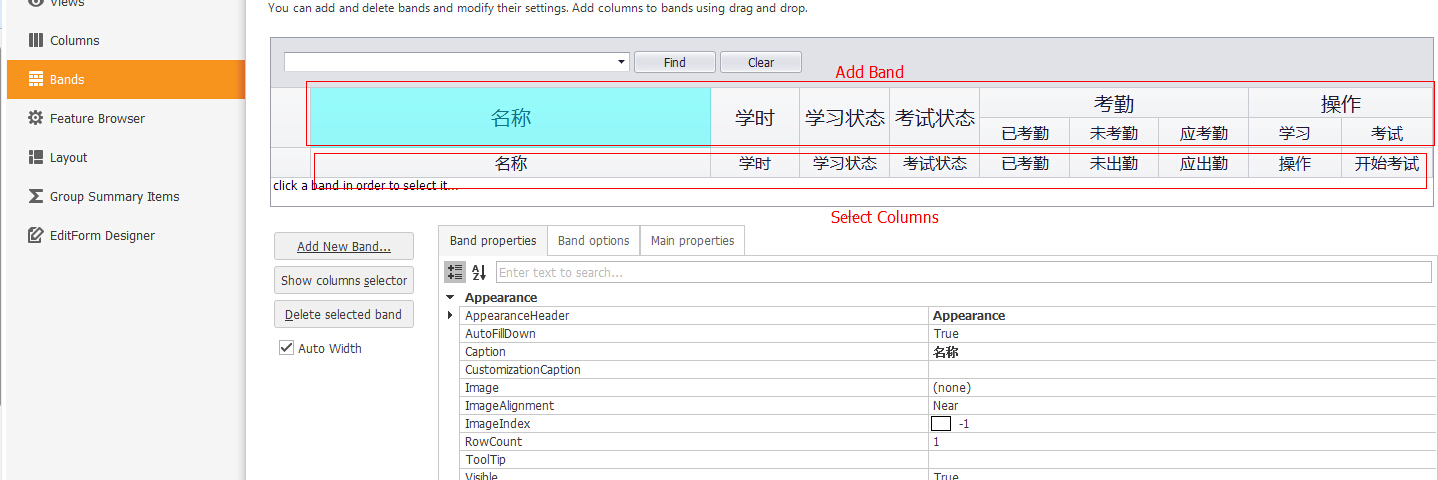
点击 Bands 添加相应的Bands 列 Bands列可以进行随意的拖拽.
然后将相应的列添加到对应的Bands下面.如图:

这些步骤都完成之后,还要设置一处 :
Views -> OptionsView : ShowColumnHeaders : False , ShowGroupPanel .
这两处如果不设置的话 , 那么表头名称是不显示的.
调整Bands 列的高度有两种办法 :
1 : 选中Bands 在 Main Properties 中 有一个Row Count 说明这个Bands所占得行数.这样灵活性比较低一些.
2 : 在 Views -> Appearance -> BandPanelRowHeight 可以设置Bands行高的大小
数据还是绑定原来的数据 .